こんにちは!
みらいマーケティング本舗・代表の堀野です。
わたしたちはEC専門のコンサルタントとして、ECサイトの新規立ち上げから既存ECサイトの売上改善まで、企業様のECビジネス全般のご支援を行っております。
売上100億円を超えるクライアントもいる「ECビジネスのプロ」として仕事をしております。
ご興味ある方は、まずはお気軽に無料相談からお問い合わせください。
Googleアナリティクスとにらめっこをしながら、「うちのサイトはCVR(コンバージョンレート)が悪いよなぁ」とお悩みの担当者のみなさん。
思いついたままとりあえず改善をしていませんか?それは効率も悪く時間の無駄になります。まずは今回ご紹介するサイト改善の定石と呼ばれる基本ポイントをまずチェックしましょう!
今回ご紹介する内容は、ECサイトだけでなく企業サイトやブランドサイトなどにも活用いただけます。
スマホでも見やすく、使いやすいか?

今やスマホでWebサイトを見ることが当たり前となってきており、PCが自宅にない家庭も増えてきています。特にBtoCビジネスにおいては「スマホファースト」ではなく「スマホオンリー」の時代がやってきているとも言えます。
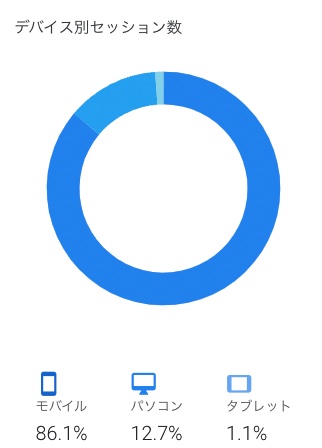
これは私がご支援しているアパレルメーカーさんのサイト訪問者のデバイス比率ですが、スマホが約9割となっています。PC用のサイトを、スマホでも見ることができる「とりあえずスマホ対応」のサイトはもう時代遅れですよ。

スマホ対応で気をつけるべきポイント
- 表示速度の高速化
- スマホの画面にあわせて文字数や文字サイズを最適化
- スワイプなど、スマホ独自のUI活用
- ボタンを押しやすくする
ページの表示速度は遅くないか?
結論から言うと、かつては理想的なWebサイトの表示速度は3秒以内と言われていましたが、スマホ中心になった今では「2秒以内」を目指したいところです。
なぜ表示速度を重視するかと言うと、表示時間が2秒を超えるとユーザーの離脱率が急激に高くなるからです。せっかく見たいサイトに訪問したのに、ずーっと待たされる経験は皆さんもあると思いますが、これはストレス以外の何物でもありません。
昨今ではSEOの評価基準にもなってきていますので、表示速度が遅いことは悪いことだらけなのです。
Amazonでは、表示速度が0.1秒遅くなると、売上が1%減少するというぐらいにシビアに扱っているなど、表示速度と売上の相関性は非常に大きいと言えます。
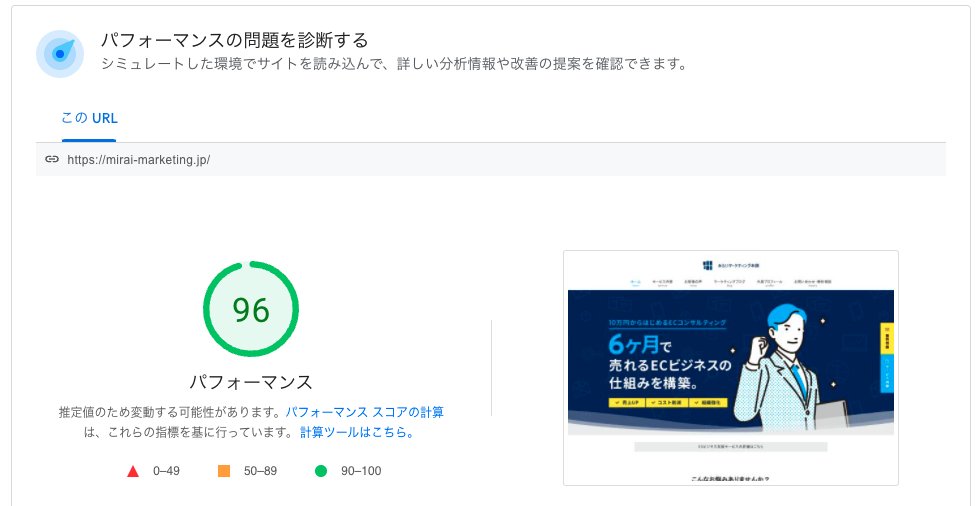
自分のサイトのパフォーマンス状況を知るには「GoogleSpeedInsight」が便利。
PC、モバイルそれぞれの評価点や改善すべき点を教えてくれます。

ページの表示速度を早くする方法
- 画像の枚数や画像サイズを軽量化する
- CSS・JavaScriptを最適化する
- ブラウザのキャッシュを活用する
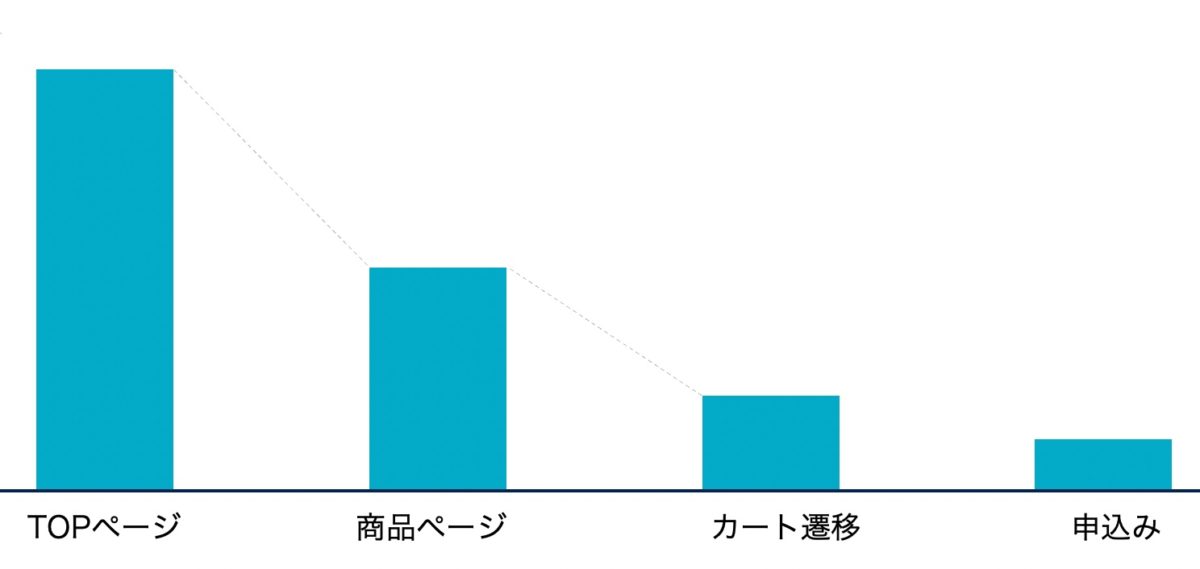
ゴールから逆算してボトルネックを発見する

CVRとは「サイト訪問者のうち目的を達成した比率」のことを指します。
でも、サイトに訪問してからゴールまでの間がどうなっているのかをきちんと把握しないといけません。もっと言えば、サイトのどこで離脱が多く発生しているのかを見ていきましょう。
ECサイトの場合、大きく上記のようなステップにわけてそれぞれの数字をチェックします。
最低限チェックしておきたいポイント
- TOPページで直帰率が高すぎないか?(理想は30〜40%程度※LPは除く)
- 商品ページを見たあとに行動を促す導線が用意されているか?
- カートに商品を投入しやすい設計になっているか?
- カートの記入項目は必要最低限になっているか?
ファーストビューでサイトの内容がわかるようになっているか?
ユーザーは、Webサイトに訪問して2~3秒で自分にとって見る価値があるのかどうかを判断します。
どんなに素晴らしいコンテンツを用意していても、最初のファーストビューで魅力を伝えられないと負けなのです。
ファーストビューは、主に以下の内容で構成されています。
「画像」 ⇒商品やサービスをひとめでイメージできる高品質な写真
「コピー」 ⇒ひとことで魅力を伝えるわかりやすいコピー
「オファー(特典)」 ⇒購入や成果を後押しする、特典やサービス
「数字」 ⇒数字を入れると根拠や具体性がでてきます
例えば下記のファーストビュー。
ひと目で「ダイエットに効果的なコーヒーなんだ」「たぶん20〜30代ぐらいの女性向けかな」ということが伝わってきます。
少々詰め込みすぎですが、わかりやすいですよね。

もうひとつ事例を見てみましょう。
下記の場合は、すごく洗練されて素敵な写真ですが何を伝えたいのかがわかりません。
かろうじて左下の文字を読むことで「靴に関するサイト」であることがわかりますが、どんな特徴があるのかまではファーストビューでは伝わってきませんね。

ファーストビューで重要なのが、企業目線ではなくユーザー目線で伝えるということです。
自社商品やサービスの特徴を伝えるだけではな「それを使うとユーザーにとってどんないいことがあるのか」まで一瞬で想像してもらえるのがよいファーストビューであると言えます。
テキストではなく、できるだけ画像や動画で伝える
ユーザーは運営者が思っている以上に、サイトのことを見てくれていません。
「わざわざ検索して訪問してくれたのに、なんで!?」と思うかも知れませんがこれが事実です。
以前にユーザーテストを行ったときに、ほんの数秒だけ眺めて気になった点だけじっくりと見る。それ以外はほとんど読まれていないことを目の当たりにしました。。
比較的立ち止まってもらいやすかったのが、画像と動画です。
1枚の写真は一瞬で情報を伝えられますし、動画は目と耳で情報を得られるので、ユーザーに負担がかかりにくいです。
お恥ずかしいのですが、下記は私が以前に書いたコラム記事です。見事なまでに文字だらけですね(汗)
もちろん最後まで読んでくださる奇特な方はほんの一部でほとんどが離脱してしまっている悪い事例でした。

不安を解消できるコンテンツがあるか?
はじめてお店でユーザーが買い物をする際は、何かと不安が多いものです。使い慣れているAmzonや楽天であれば気にならないことも、知らないお店で買う時は緊張するものです。
例えてみれば行きなれたコンビニで買物をする場合と、初めて行く路面店で買い物をするときのようなものです。強引に接客をされないか?私と同じ年代のための商品なのか?値段が高すぎないか?そんなことを考えますよね。
私達にできることは、ユーザーの不安を先回りして考え、その不安を解消する情報をしっかりと伝えてあげることです。それだけでも購入率がグンとあがることもありますので、是非ユーザーの気持ちになって考えてみましょう。
不安に感じやすいポイント
- 送料がかかるのか?
- いつ商品が届くのか?
- クレジット情報や個人情報のセキュリティ面
- 特典がきちんと適用されるのか?
- 返品や交換はできるのか?
- 定期購入の場合、解約条件は?
- どんな方法で商品が届くのか?
口コミやお客様の声があるか?

皆さんもネットで商品を選ぶ時は、口コミをチェックしていると思います。
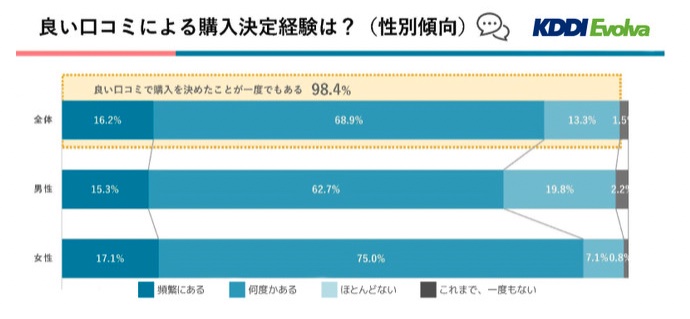
では、口コミが購入にどのくらい影響するのでしょうか?
調査の結果、なんと98%の人がよい口コミで購入を決めたことがあることがわかりました。
また、ユーザーは企業が発信する情報よりも、第3者の声を重視しています。
あなた自身も、知らない企業が言うことよりも、知り合いの評判のほうが参考になりやすいですよね?
口コミやお客様の声といったコンテンツは非常に重要なので必ず作るようにしましょう。
お客様の声のポイント
- 顔写真が写っているか?
- 実名を出せると尚良し
- 家族構成や年齢を入れる
- どのように使っているのか具体的に
- 良い点だけでなく、悪い点も伝える
英語を多用していないか?
「なんとなくかっこいいから」
そんな理由だけで、サイト内で英語を多用していませんか?
特に注意したいのが「グローバルナビゲーション」です。ここは必ず日本語にしておくべきです。
Webサイトで大切なのは、見栄えやかっこよさではなく、100人見れば、100人がとも内容がわかることですから、見慣れない英語にするメリットはありません。
(例)日本語のメニューの場合
メニューが日本語なので、おおよそクリックするとどんなページ内容であるかがわかりますよね。

(例)英語のメニューの場合
英語の場合だと、そもそも意味がわからないものや、ぱっと見たときに何が書いてあるのかがわかりません。ほんの小さなことかもしれませんが、少しでもストレスを感じるとユーザーは離脱してしまうことを覚えておきましょう。

CTA(コール・トゥ・アクション)が魅力的になっているか?
CTAとは「Call To Action」の略であり、日本語では”行動喚起“と訳されます。
人間は基本的に「行動をしないもの」です。商品をみていいな〜と思っていても、また今後にしようと思って去ってしまいます。一度去ったユーザーが戻ってくる可能性は低いと言えるでしょう。
そこで重要になってくるのが「CTA」です。
興味を持ってくれたユーザーをゴールに導くために行動を起こさせるのが目的です。以下のポイントを意識してよいCTAを準備しましょう!
- ボタンは1つに絞る(欲張らない)
- リンク先に何があるかを明確に伝える
- 緊急性を意識させる(期間限定、数量限定など)
- 目立つ場所に設置する
- 必要なタイミングで見せる(欲しくない人に見せるのは逆効果)
- 印象に残る強いコピー
フォームが最小限の入力項目になっているか
フォームやカートは、商品やサービスが欲しいユーザーに購入手続きをしてもらうための最終ステップです。
Webマーケティング等での集客やコンテンツの改善は、まさにフォームに連れて来るためにやると言っても過言ではありません。そのため、フォームでの離脱が多いと、せっかく時間やお金をかけてきたことがムダになってしまいます。
いろいろと顧客情報を集めたい気持ちは分かりますが、CVRを高めるためには、必要最小限の項目に絞り込み、できるだけ迷うことのないように設計することが大切です。
特に画面が小さなスマホでの入力作業はユーザーへの負担につながりますので、EFO(エントリーフォーム最適化)ツールなども活用して、省略化できるようにしてあげましょう。l
基本的にはCVR改善⇒集客アップの順番で

売上やコンバージョンを増やすための改善は、まずCVRを高めてから、次に集客を強化するようにします。
上記のイラストのように、穴のあいたバケツにいくら水(集客)を注いでも、穴が空いていてユーザーが離脱しまくっていたら無意味ですよね?
このように順番を間違えてしまうと大変なことになってしまいます。
正しい順番は、CVR改善→集客です。これを覚えておきましょう。
CVRの目安
ECサイトのCVRは平均1~3%だと言われています。私の経験でも同じくらいです。
高額商品や定期購入の場合は1%以上、安価な商品やお試しの場合は3%以上を目安にしてみましょう。
下記はAdobe社の調査による数字ですが結構高めですね?ご参考程度にしてみてください。
- ギフト:4.9%
- ヘルスケア:4.6%
- アパレル:4.2%
- スポーツ:3.1%
- ジュエリー・コスメ:2.9%
- 大手チェーン:2.3%
- インテリア:2.3%
- 自動車:2.2%
- ホームセンター:1.7%
- 家電:1.4%
社内だけで改善点を考えると迷走しがち。困ったらユーザーに聞くべし。

Googleアナリティクスは非常に優れたツールですが、顧客行動の「結果」を数値化してくれますが、なぜそのような行動を行ったのかという「理由」や「原因」までは分かりません。
そこで数字を元に仮説を立てながら課題を探すのですが、社内だけで考えると自分たちの都合のよい解釈を行ってしまいがちです。せっかく時間やお金をかけて改善をしたのに、思ったほど効果がなかったという経験ありますよね?
私たちがおすすめするのが「ユーザーテスト」です。
数人のユーザーに、実際にWebサイトを使ってもらって、使い勝手や迷った点についてヒアリングをすることで、自分たちでは思いもつかない課題がドンドン明らかにすることができます。
また、操作する行動を観察するだけでも「あ。ここで迷っているな」「何度も同じところを行き来している」といったことの発見にもつながります。
もし自社のサイトをプロの目線でチェックしてもらいたい、ユーザーテストを実施してみたいという場合はお気軽にご相談ください。サイトに関するアドバイスだけであれば無料で、ユーザーテストやサイト分析も数万円程度からお受けしております。
まずは無料相談フォーム、もしくはTwitterのDMからご連絡ください。