売上につながるGoogleアナリティクス活用の基本的な考え方
単に数字を眺めていてもだめ。
Googleアナリティクスで分析をしていると「このページのアクセス数が多いなぁ」「お、直帰率が高くなっている」などといろいろ見えてきますが、それっきりになってしまっていませんか?
わかったのはいいけど、次にどうしたらいいのか分かっていますか?
「分析のための分析」はまったく意味がありません。
Googleアナリティクスを使う目的って?
本来は「売上アップを阻害する落とし穴がどこにあるのか?」を把握するための分析であるべきだと考えています。
つまり、マイナス要素を改善してあげることで、本来のパフォーマンスを発揮できる(=売上が増える)ホームページにしてあげることがGoogleアナリティクスを活用する最大の目的だと言えます。
ECサイトでは、注文完了するまでの間に、いくつかの落とし穴がありますので、今回は注意すべき3つのポイントを理解していただき、どのように改善していくのかをお伝えしていきます。
訪問から購入完了までのステップを分解する
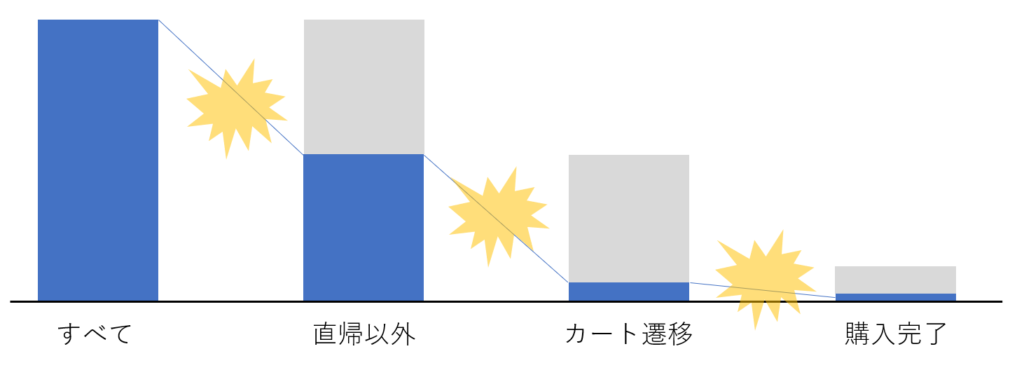
どんなECサイトでも、ユーザーが訪問してから、購入完了するまでに、以下の図のように「訪問」⇒「直帰以外」⇒「カート遷移」⇒「注文完了」の4ステップに分けることができます。

ここで重要なのは、それぞれのステップでどのくらいのユーザーが離脱してしまっているのかを、数値で正しく把握することです。
そうすることで、3つのステップのなかでも、特に大きな問題点を発見できるようになりますので、どこを改善すべきかを絞り込むことができるのです。
むしろ、これを行わずに無暗に改善を行うと、手探り状態のまま作業を行うことになり非常に効率が悪くなってしまいます。頑張って修正をしたけれども、思ったほどの改善ができなかったということにもなりかねません。
面倒でも、分析のひと手間をかけるだけで、結果的に最短距離で売上改善を行うことができるようになります。
Googleアナリティクスで各ステップの離脱率を計測する方法
では、実際にGoogleアナリティクスの設定を行っていきましょう。
今回は、カスタムセグメントを使って設定を行います。カスタムセグメントの設定方法は、ECカートの仕様によっても異なりますのでここでは割愛をさせていただきます。
図のように「すべてのユーザー」「直帰以外のセッション」「カート遷移」「コンバージョン」の4つのセグメントが準備してあげて集計するだけでOKです。
カスタムセグメントの設定については、多くの参考記事がでていますのでいろいろ調べていただければと思います。私は以下の記事を参考にしました。
<参考>https://www.granfairs.com/staff/about-ga-segment

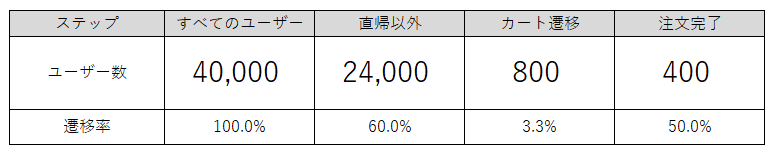
集計する際はExcelにエクスポートしてから計算するとたいへん便利です。下記のように、それぞれのステップごとのユーザー数と次ステップへの遷移率を計算してみましょう。

Googleアナリティクスを眺めているだけでは見えなかった、サイト上のユーザーの動きの全体像が数値化されて明確になってきました。
でも、この数字がよいのか悪いのか、このままでは判断しにくいですよね?
複数のECサイトを運営していればそこと比較もできると思いますが、そういうケースは少ないので、今回は参考値としてECサイトの平均値を下記に記載しました。この数字は取り扱う商品や業種によっても大きく異なりますので、あくまで参考値としてお考えくださいね。
<参考値>
・直帰以外 60~70%
・カート遷移率 8~10%
・注文完了 30~40%
上記の参考データとGoogleアナリティクスで抽出したデータを比較してみると「カート遷移」のところで大きな離脱が発生してしまっていることが分かりましたね。
あとは、この課題を最優先で解決すれば売上アップにつながりそうです。
それぞれの「落とし穴」の改善対策を知る

ある程度、あなたのECサイトが抱える課題が見えてきたので、ここからは具体的に何を、どのように改善すればいいのかを考えていきましょう。
「直帰率」の改善
着地ページの内容が期待と異なっている
せっかくECサイトに訪問してくれたのに、他のページを見ずに直帰しているということは、期待していた情報がないと判断されてしまっている可能性があります。
例えば「夏 Tシャツ」と検索しているのに、ホームページには、秋冬のアウター情報が掲載されてしまっていると、当然期待した情報がないと判断して離脱されてしまいます。
意外と基本的なことができていないサイトが多いため、ユーザーの検索意図を正しく理解して、期待に応えられるページへと誘導するだけで、直帰率は大きく改善ができます。
着地ページが使いにくい、導線がわからない
ECサイトに訪問をしたけど、ごちゃごちゃといろんな情報が詰め込まれ、次にどこに行けばいいのか分からないケースも直帰されやすくなります。作っている本人には当たり前でも、はじめてきたユーザーは何も分かりませんので、誰がみても分かるシンプルな構成にしてあげることが重要です。
着地ページの表示が遅い、重たい
特にスマートフォンに多いのが表示速度が遅いという問題。ページを読み込む時間が2秒の場合は直帰率が9%なのに対し、5秒を超えると38%にも悪化するという調査結果もあります。2秒以内を目標にしましょう。
<参考>Does Page Load Time Really Affect Bounce Rate?
関心度の低いユーザーを連れてきている
大量のユーザーを一度に集めると、どうしても冷やかしユーザーも含まれてしまうため直帰率が高くなってしまいがちです。集客を行う際は、自社のターゲット層とマッチしているのかを考えて行うようにしましょう。
ユーザーが目的を達成した
お店の場所を知りたいユーザーが、地図をみると目的が達成されたので離脱するなど、当初の目的を達成しての直帰というケースもあります。これはポジティブな直帰なので特に改善の必要はありません。
「カート遷移率」の改善
スマホ最適化
一般的なECサイトでは8割以上がスマホ経由のアクセスにまで増えてきています。そのため「スマホファースト」でスマホで使いやすく、見やすいECサイトにすることを徹底的に行うようにすべきです。タップやスワイプなどスマホ特有の操作を意識した設計にしてあげることでユーザーの満足度が高くなります。
購入までの導線をととのえる
商品ページからカンタンにカートインできるようにするなど、ストレスなく購入できる導線をひいてあげるようにしましょう。
欲しくなる、買いたくなるコンテンツ
ECサイトの主役は何といっても商品やサービスです。一言でいうとどんな商品なのか?他社と比べて何が優れているのか?ユーザーが買うべき理由などを伝えられる、特集ページのようなキラーコンテンツがあることで、CVRに大きく貢献できたという調査結果もでています。
<参考>https://wacul.co.jp/lab/ec-promotion-page-bestpractice/
再訪問してもらえる仕掛け
高価な商材ほど、衝動買いをされにくく、検討期間も長くなりがちです。そのため、再度訪問してもらえるよう、ブックマークやメルマガ登録を促す仕掛けも効果的となります。
ナビゲーションの改善
サイトの使いやすさに大きく寄与するのがナビゲーションです。企業目線のカテゴリ分けではなく、ユーザーにとって使いやすいグルーピングを行うことがポイントとなります。
レビューを増やす
商品を購入する際に95%ものユーザーがレビューやクチコミを参考にするというデータがでているように、今やECサイトとレビューは切っても切れない関係となっています。
またレビューがゼロ件の商品と、50件以上ある商品とでは、CVRが3倍以上も異なるデータもあります。積極的にレビューを増やす取り組みを行うようにしましょう。
<参考>https://www.naviplus.co.jp/2017/11/30/11034.html
おすすめ商品を目立たせる
ユーザーが買い物をする際、多くの商品が並んでおり自分で選ばないといけないと強いストレスを感じるそうです。とある調査では、ユーザーにとって心地よい選択肢は5~6個程度だということだそうです。そのため、おすすめ商品を目立たせるようにして、ユーザーへの負担を減らしてあげるようにしましょう。
「かご落ち率」の改善
入力項目が多い
かご落ちされる理由として最も大きいのが、入力項目が多すぎるという点です。なるべく不要な項目は削除して、必要最小限の入力項目に絞り込んでいきましょう。
不安を解消してあげる
はじめてのお店で商品を購入するときはいろんな不安を抱えながら買い物をしています。丁寧な説明を加えたり、よくある質問をカート内からも見れるようにするなど、なるべく不安を取り除いてあげるようにしましょう。
決済方法を増やす
希望する決済手段がないために、他のお店に流れてしまうケースも多くあります。クレジットカード、代引き、コンビニ後払いなどはマストで、その他キャッシュレス決済など、なるべく多くの種類の決済方法を準備しておきましょう。
送料や消費税の扱いを事前に伝える
商品をかごに入れて詳細金額をみると、送料や消費税が加算されて想像以上に高くなったので離脱するという方も多いです。ユーザーはかごに入れる際に、ある程度の金額を理解して行動しているため、事前に送料や消費税の扱いを明確にしてあげましょう。
返品ポリシーを明記する
消費者の80%は「簡単な返品ポリシーが明記されていない限り、そのECサイトで買い物をすることはない」と答えています。購入時ににポリシーを分かりやすい位置に掲載しておきましょう。
EFOツールの活用
お客様情報入力時のストレスを極力減らすためにEFOツールを活用するのも効果的です。
注意アラート、入力補助、離脱防止表示、リタゲメールなど、EFOツールを活用することでCVRが2倍以上に改善した事例も数多くあります。安価なものから高機能なものまで多くのツールが出ていますので、必要な機能にそって選んでみましょう。
改善後は必ず効果検証を行う
改善施策を実行したあとは、当初予定どおりに効果が出せたのかどうかを検証する必要があります。そうしないと、今まで頑張って分析してサイト改善を行ってきた成果が良かったのか、悪かったのかが判断できません。必ず効果検証を行う癖をつけましょうね。
分析方法としては大きく2つあります。
全体を俯瞰した効果検証
改善前後の期間で比較して、CVRがどの程度改善できたかという全体的な数値を分析する方法です。注意しておきたいのが、改善施策以外の季節要因や広告出稿などの影響も含まれることが多いため、それぞれの施策との相関性も含めて判断する必要があります。
修正ページを掘り下げた効果検証
もうひとつが改修したページに絞り込んで、アクセス数や遷移率などの数値を計測する部分的な分析です。当初目標に対してまだ足りていない場合は、さらなる改善プランを検討するなど、PDCAを回しながら売上アップを実現していきましょう。
Googleアナリティクスは怖くない!
いかがでしたでしょうか?
私はGoogleアナリティクスの画面操作についてはそんなに詳しわけではありません。非常に多機能な分析ツールですが、すべての機能を駆使して分析せずとも、今回のようなかんたんな分析だけでも、結構売上改善に役立てることができます。
ぜひ皆さんも、気軽にGoogleアナリティクスを活用してみてくださいね。